Mobile-Friendly Responsive Design
Did you know that more than 50% of all the visits your website will receive are from a mobile device? While most websites technically can be viewed on mobile devices, not all websites are considered "mobile-friendly" by Google. If your website is not mobile-friendly, you're losing out on valuable business!
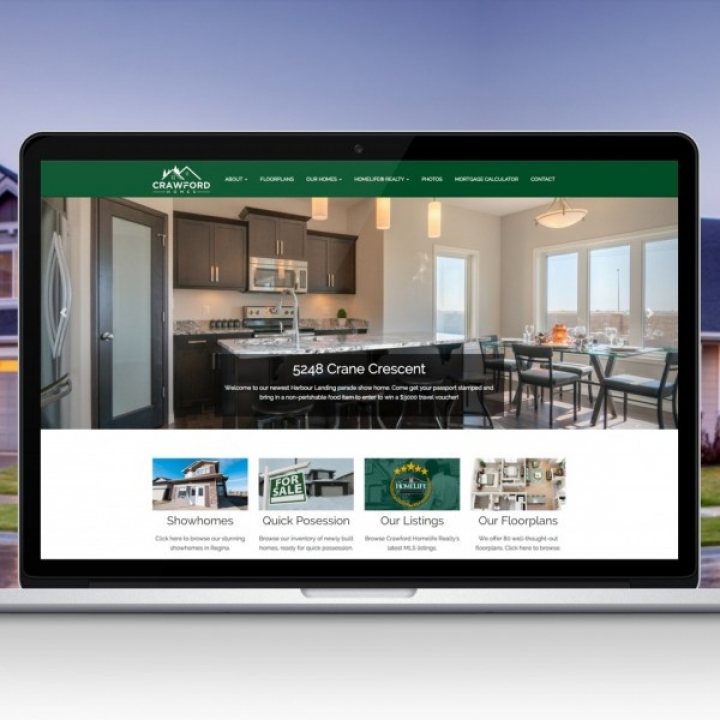
Every website built by Squareflo, or our partners, is mobile-friendly according to Google's standards. This means that the site will adapt based on the size and capabilities of the visitor's device. For example, on a cellphone, users would see content shown in a single column view; whereas a tablet we'll show the same content in two or more columns.
Websites that are powered by our platform are typically built with Bootstrap, one of the most popular HTML, CSS, and JS frameworks in the world. Bootstrap makes it easy and cost-effective for web designers like us to build responsive, mobile-friendly websites. This powerful front-end framework effectively scales websites with a single code base from phones to tablets to desktops. All across the web, millions of amazing websites are being built with Bootstrap. Feel free to check out Bootstrap Expo for some great examples of websites built with this framework.
If you are not sure if your business' website considered mobile-friendly by Google, please click here to test your site. If you find you site is not mobile-friendly, don't hesitate to contact us for a free web design quote.